Extension pada Visual Studio Code yaitu program kecil yang dapat ditambahkan ke perangkat lunak untuk meningkatkan fungsionalitas dan memperluas kemampuan program . Dalam konteks Visual Studio Code, ekstensi biasanya ditulis dalam bahasa pemrograman seperti JavaScript, TypeScript, dan Python, dan berisi kode tambahan yang dapat diinstal dan diaktifkan pada aplikasi.
Ekstensi pada Visual Studio Code dapat melakukan berbagai tugas yang bermanfaat, seperti:
1.
Menambahkan bahasa
pemrograman atau kerangka kerja baru ke Visual Studio Code.
2.
Menyediakan fitur baru
yang tidak disertakan dalam Visual Studio Code, seperti pengaturan tampilan,
analisis kode, dan debugging.
3.
Meningkatkan
produktivitas pengguna dengan menambahkan fitur otomatisasi, shortcut keyboard,
dan banyak lagi.
Ribuan ekstensi yang tersedia untuk diinstal dan digunakan pada Visual Studio Code, pengguna dapat menyesuaikan pengalaman mereka dan meningkatkan produktivitas dalam pengembangan software.
Untuk menginstal ekstensi pada Visual Studio Code, ikuti langkah-langkah berikut:Buka Visual Studio Code.
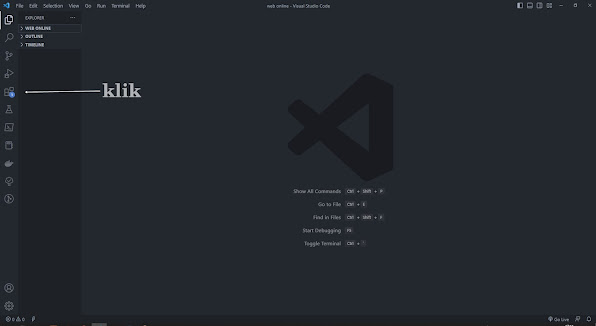
Klik pada ikon "Ekstensi" pada bilah sisi kiri atau tekan tombol keyboard "Ctrl + Shift + X" (Windows/Linux) atau "Cmd + Shift + X" (Mac).
- Cari ekstensi yang ingin Anda instal di kotak pencarian di bagian atas halaman "Ekstensi".
- Setelah menemukan ekstensi yang diinginkan, klik tombol "Instal" di samping nama ekstensi.
- Tunggu hingga instalasi selesai.
- Jika diminta untuk mengizinkan akses atau memasang dependensi lain, ikuti petunjuk yang diberikan.
Ada banyak ekstensi yang dapat digunakan oleh programmer pada Visual Studio Code, tergantung pada bahasa pemrograman yang digunakan dan preferensi individu. Berikut adalah beberapa ekstensi populer yang sering digunakan oleh programmer:
Bracket Pair Colorizer
Mengelompokkan pasangan tanda kurung, tanda kurung siku, dan tanda kurung kurawal dengan warna yang sesuai untuk memudahkan membaca dan mengelola kode.

Sebenarnya banyak extensi yang tersedia untuk di instal dan di gunakan pada Visual Studio Code Tergantung Kebutuhan penggunanya.









0 comments:
Post a Comment